HSL
Als je een beetje thuis bent in de wereld van digitale ontwerpen of gewoon graag met kleuren speelt voor je online projecten, dan heb je vast wel eens gehoord van HSL. HSL staat voor Hue, Saturation, en Lightness (Lichtheid) en is een superhandige manier om kleuren te kiezen en aan te passen voor alles wat je digitaal maakt.

Wat houdt HSL in:
-
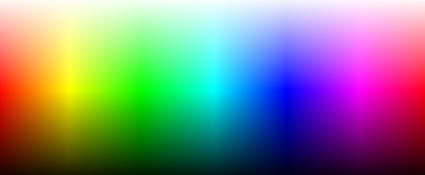
Hue (tint) is eigenlijk de kleur zelf. Denk aan de kleuren van de regenboog. Dit bepaalt of je rood, groen, blauw, of een andere kleur in de mix gooit.
-
Saturation (verzadiging) gaat over hoe intens die kleur is. Is het een knallende, diepe kleur of meer een zachte, subtiele tint? Met verzadiging bepaal je hoe 'kleurig' je kleurecht is.
-
Lightness (lichtheid) vertelt je hoe licht of donker de kleur is. Dit kan je kleur oplichten tot bijna wit, of juist donkerder maken richting zwart.
Waarvoor wordt HSL gebruikt:
HSL is echt ideaal als je bezig bent met webdesign, digitale kunst, of zelfs als je je eigen content maakt voor social media. Het mooie van HSL is dat het je in staat stelt om heel intuïtief met kleur te werken. Je hoeft niet te gokken hoe een kleine verandering in RBG -waarden je kleur gaat beïnvloeden; je past gewoon de tint, verzadiging of lichtheid aan om precies die vibe te krijgen die je zoekt.
Bijvoorbeeld, als je een website ontwerpt en je wilt een achtergrondkleur die rustig en subtiel is, dan kun je een kleur kiezen en de verzadiging wat naar beneden halen voor die zachte uitstraling. Of misschien wil je een knallende call-to-action knop die eruit springt , boost dan de verzadiging en speel met de lichtheid tot je de perfecte, opvallende kleur hebt.
Kleuren eenvoudig matchen met HSL
Een ander voordeel van HSL is dat het super makkelijk is om kleuren te matchen of aan te passen zonder dat je helemaal de balans kwijt raakt. Het helpt ook enorm bij het creëren van kleurenpaletten die goed bij elkaar passen.
Let op verschillen tussen schermen met HSL
Het enige waar je op moet letten, is dat net als bij RBG, de manier waarop kleuren op verschillende schermen verschijnen kan variëren. Dus wat prachtig lijkt op jouw monitor, kan er anders uitzien op iemand anders z'n telefoon. Maar over het algemeen geeft HSL je een krachtige en flexibele manier om met kleur te werken in je digitale projecten.